Design
Les tendances du web
Les tendances en matière de design web évoluent rapidement. Or, pour avoir un bon site web, un bon design est essentiel. Il convient donc de rester à la page en suivant les dernières tendances en matière de webdesign. Voici dans cet articles les 9 grandes tendances du design web pour l'année 2020.
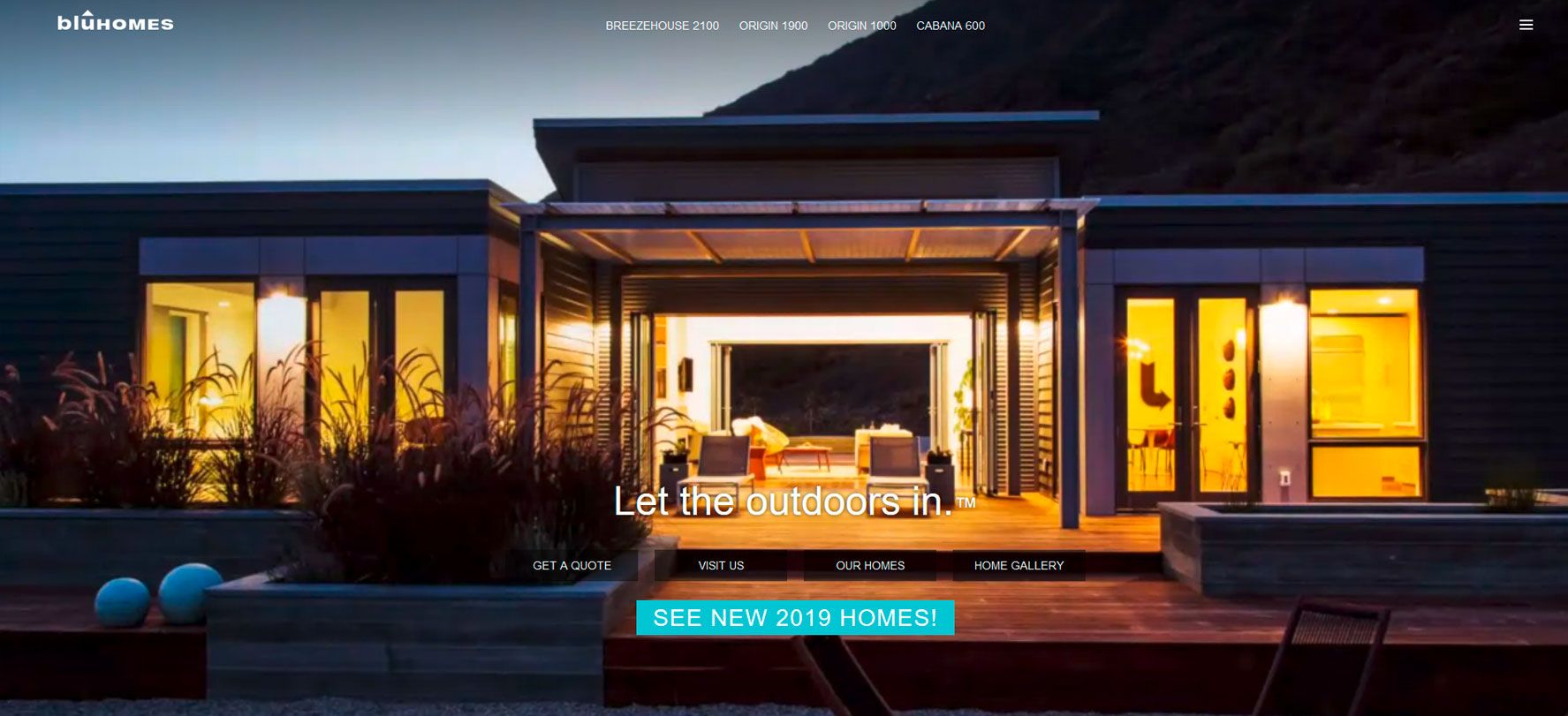
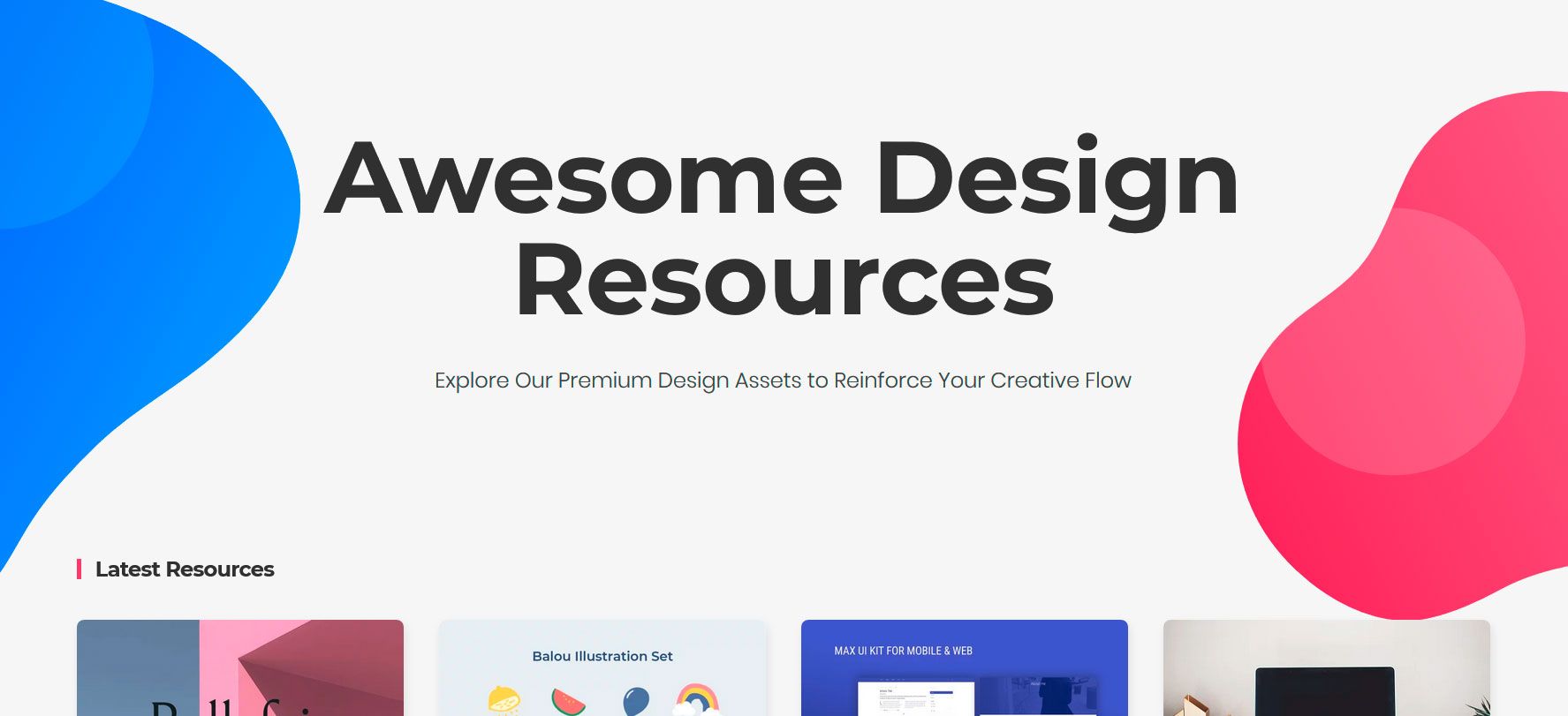
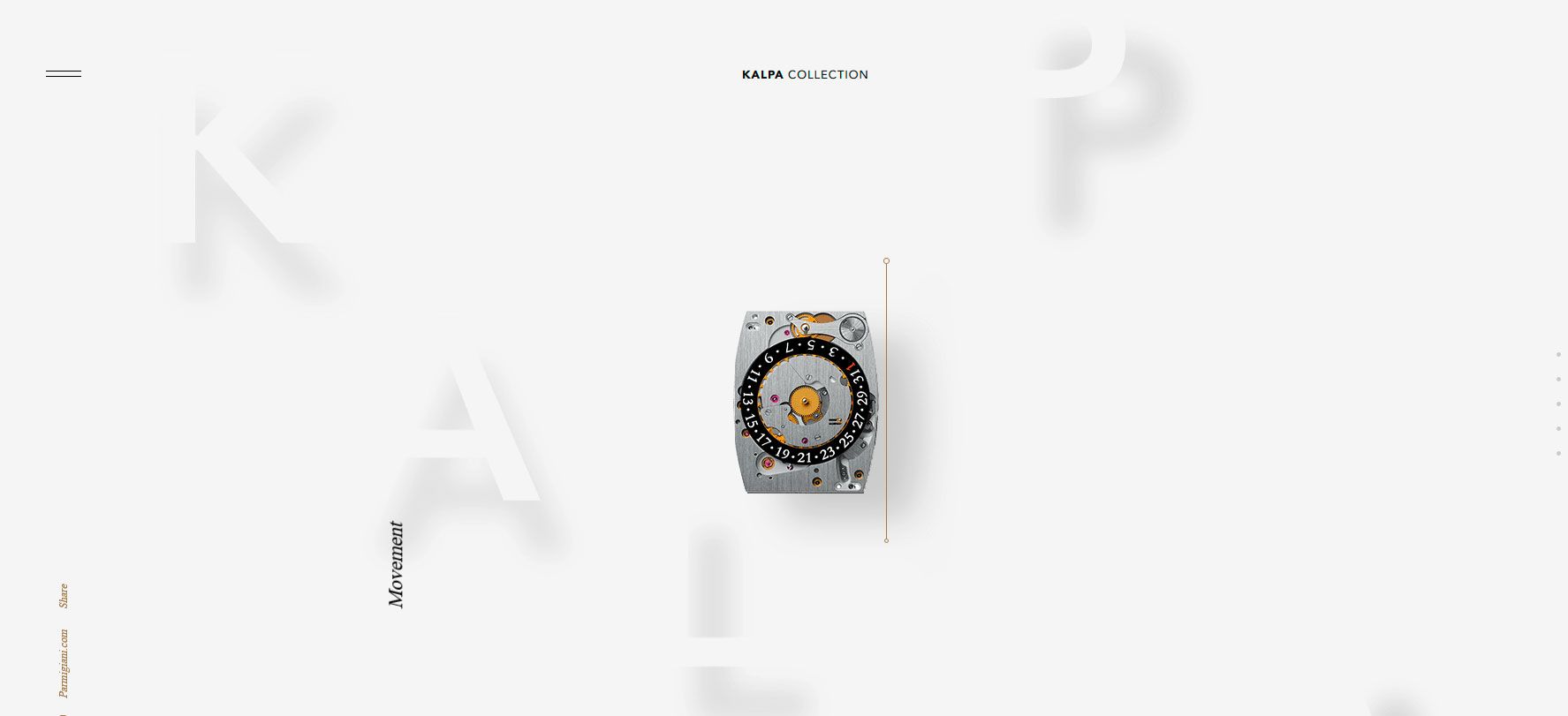
L’oversize
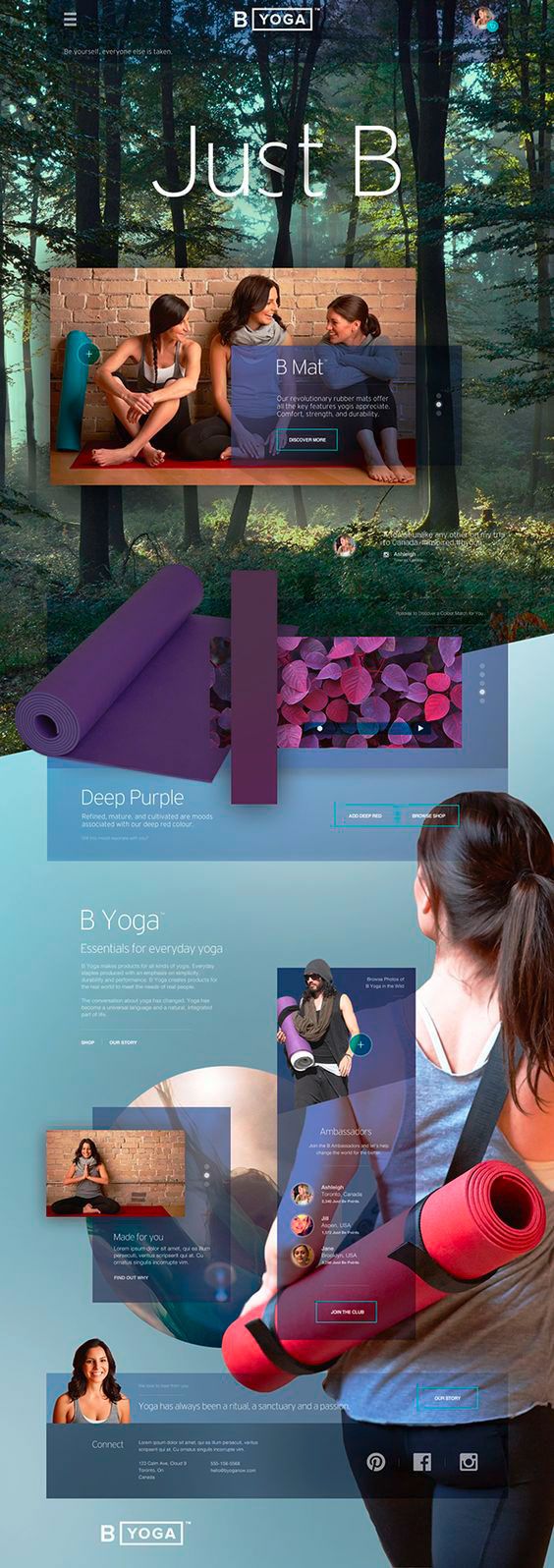
Les sites optent désormais pour des contenus de grande taille : que ce soit les typographies, les photos ou même les menus de navigation. L’oversize permet d’attirer l’attention et ce quelque soit la taille de l’écran. Le risque est en revanche de créer un effet de saturation en surchargeant la page en éléments.



Un arrière-plan animé
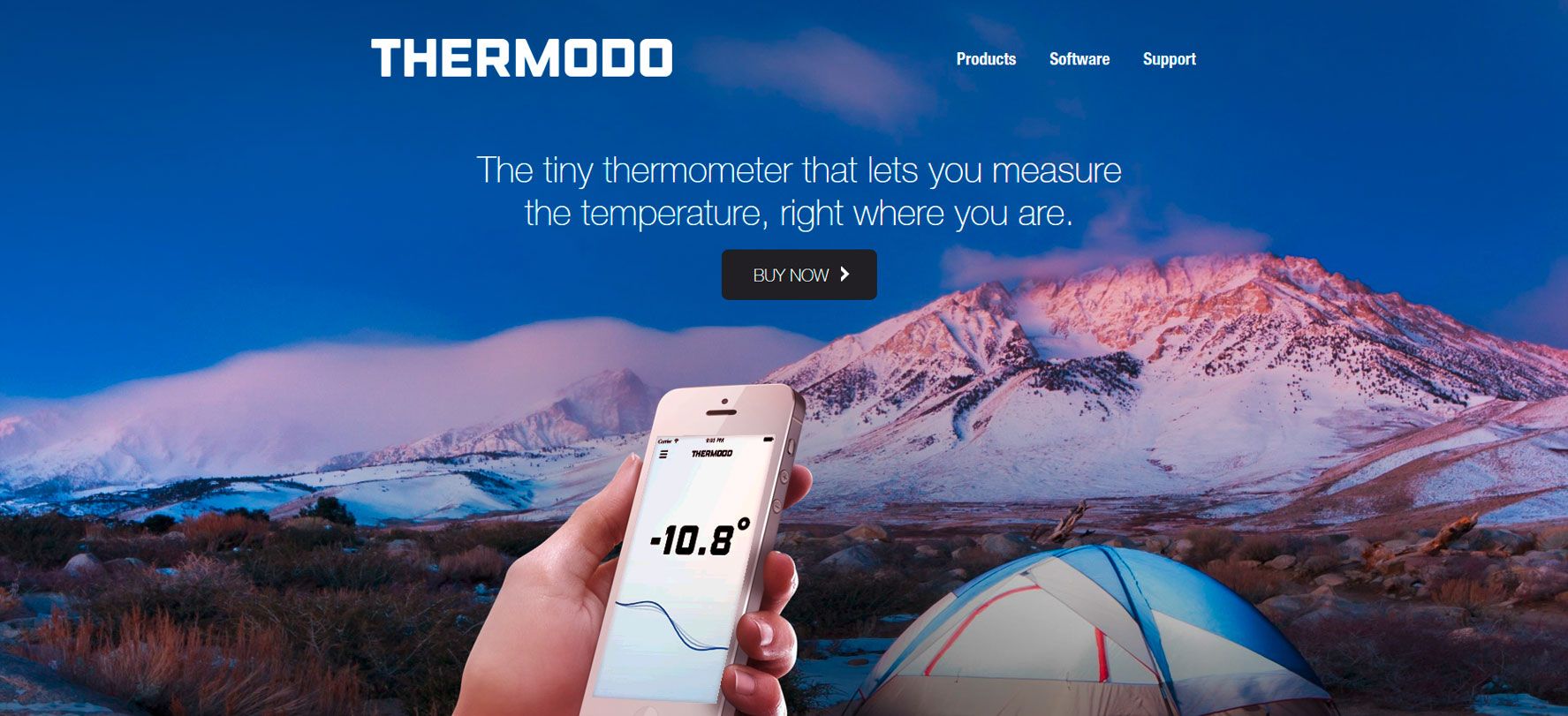
Le contenu vidéo continue d’envahir les sites Internet et s’installe désormais en arrière-plan des pages. La vidéo n’a plus seulement pour vocation de divertir l’internaute mais sert aussi à fournir des informations ou des éléments contextuels aux utilisateurs qui ne prennent pas le temps de lire les textes. Les vidéos servent ainsi à capter l'attention et à faire passer malgré tout des messages.
Mélanger photos et illustrations
Les sites cherchent à être plus ludiques qu’auparavant et utilisent pour ce faire une astuce rappelant les techniques de collage : mélanger la photo en prise de vue réelle avec des éléments dessinés. L'effet peut être franchement saisissant !



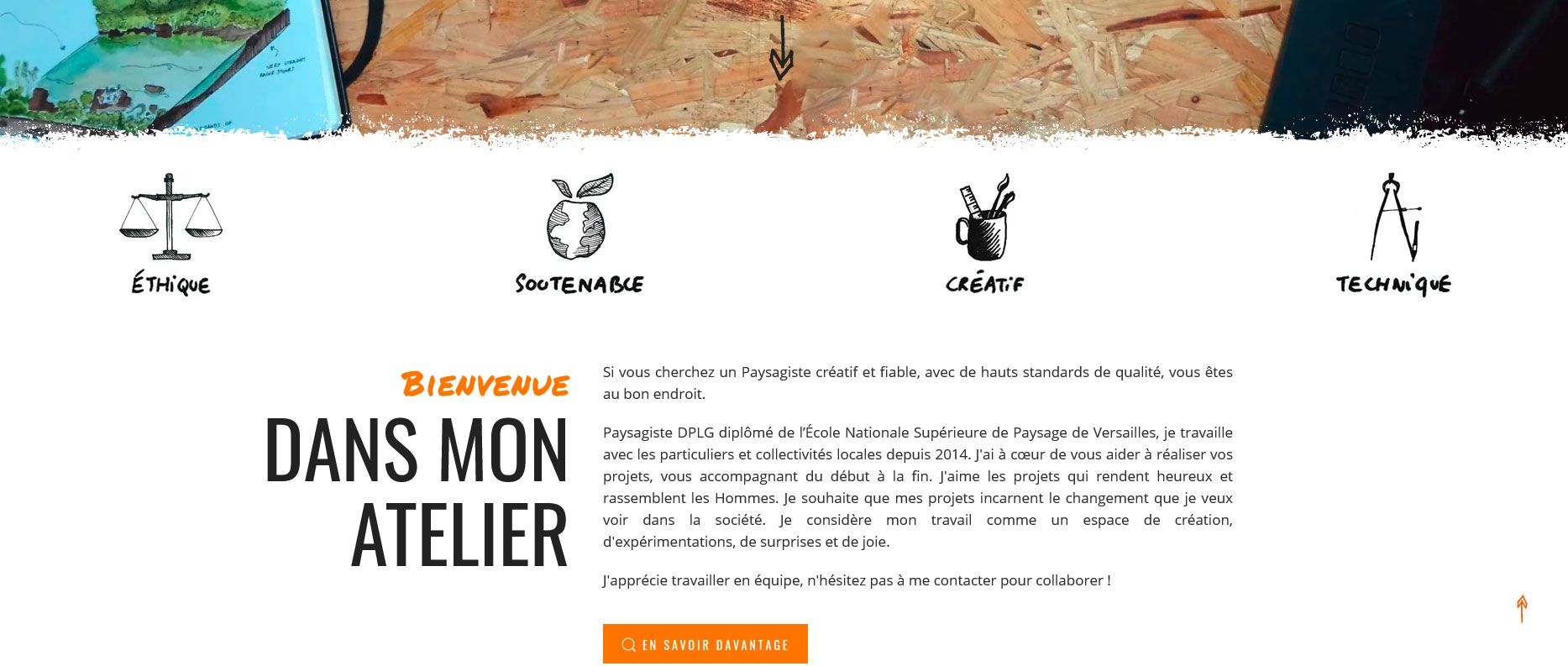
Le design imparfait
Des icônes dessinés à la main ? C’est du design imparfait, ou comment jouer sur les imperfections pour apporter une approche plus humaine de la technologie, et envoyer ainsi des émotions positives à l’internaute.

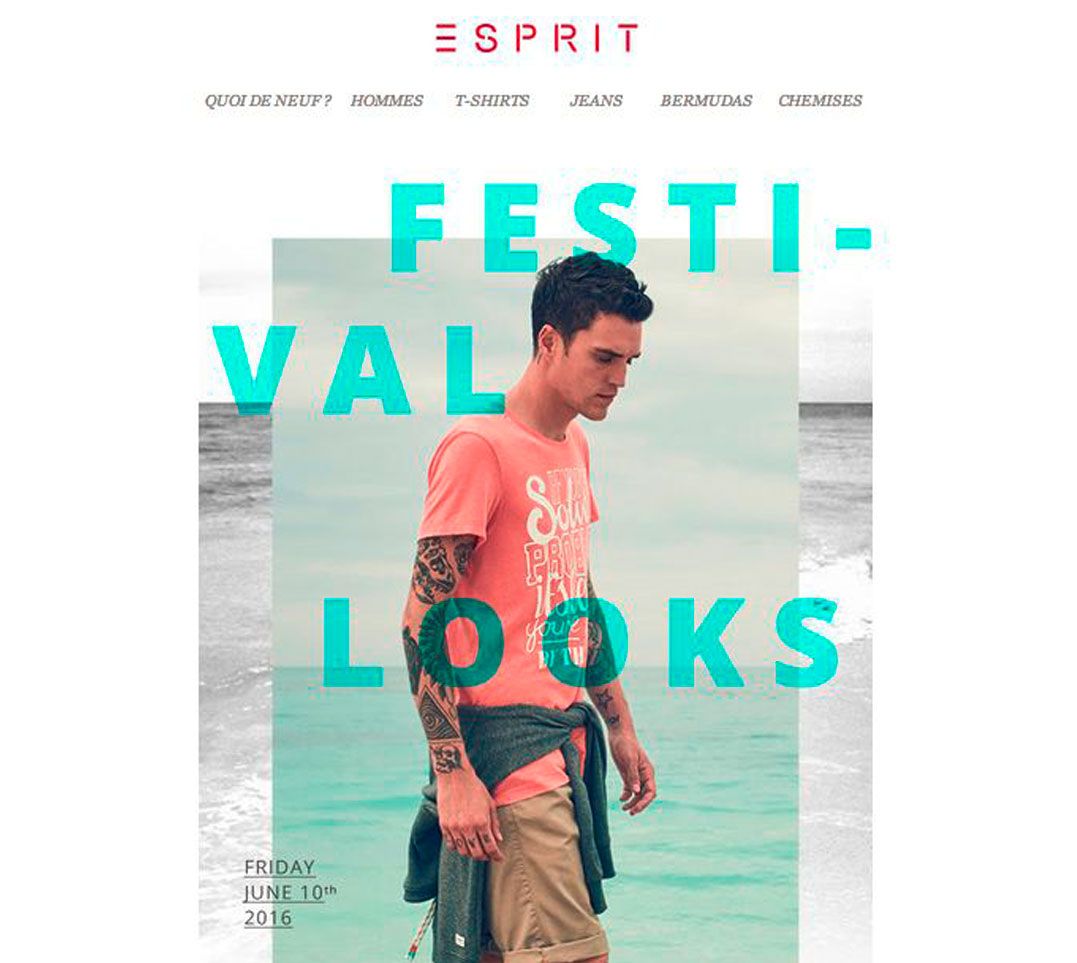
Les typos prennent du gras
Le choix d’une typographie est un élément clé du design et de l’ambiance d’un site web. L’une des tendances passées était d’utiliser des typographies fines. La tendance est désormais inverse : les polices de caractère ont terminé leur régime et prennent du gras. L’avantage ? Il est plus aisé de guider les lecteurs. Ce sont principalement les titres qui seront en gras, les sous-titres et les corps de textes héritant eux de typographies plus light.


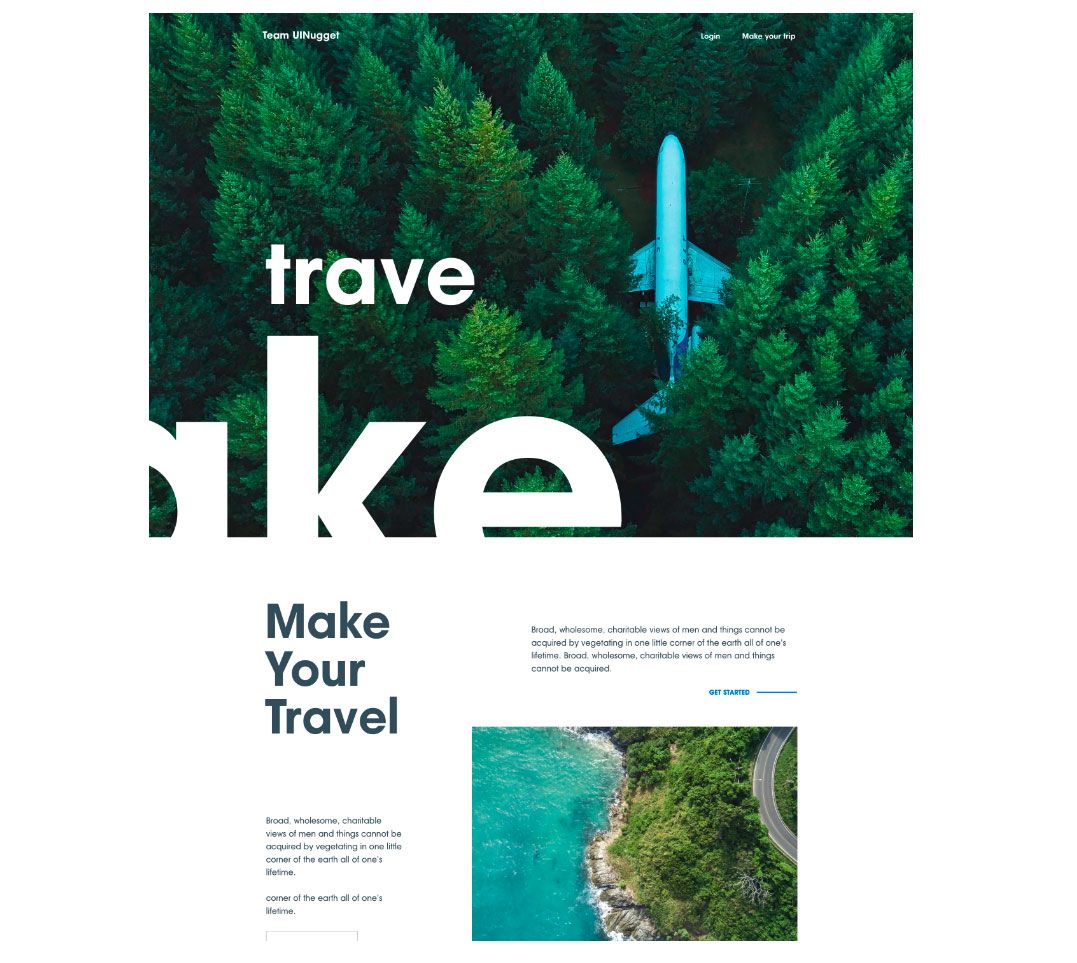
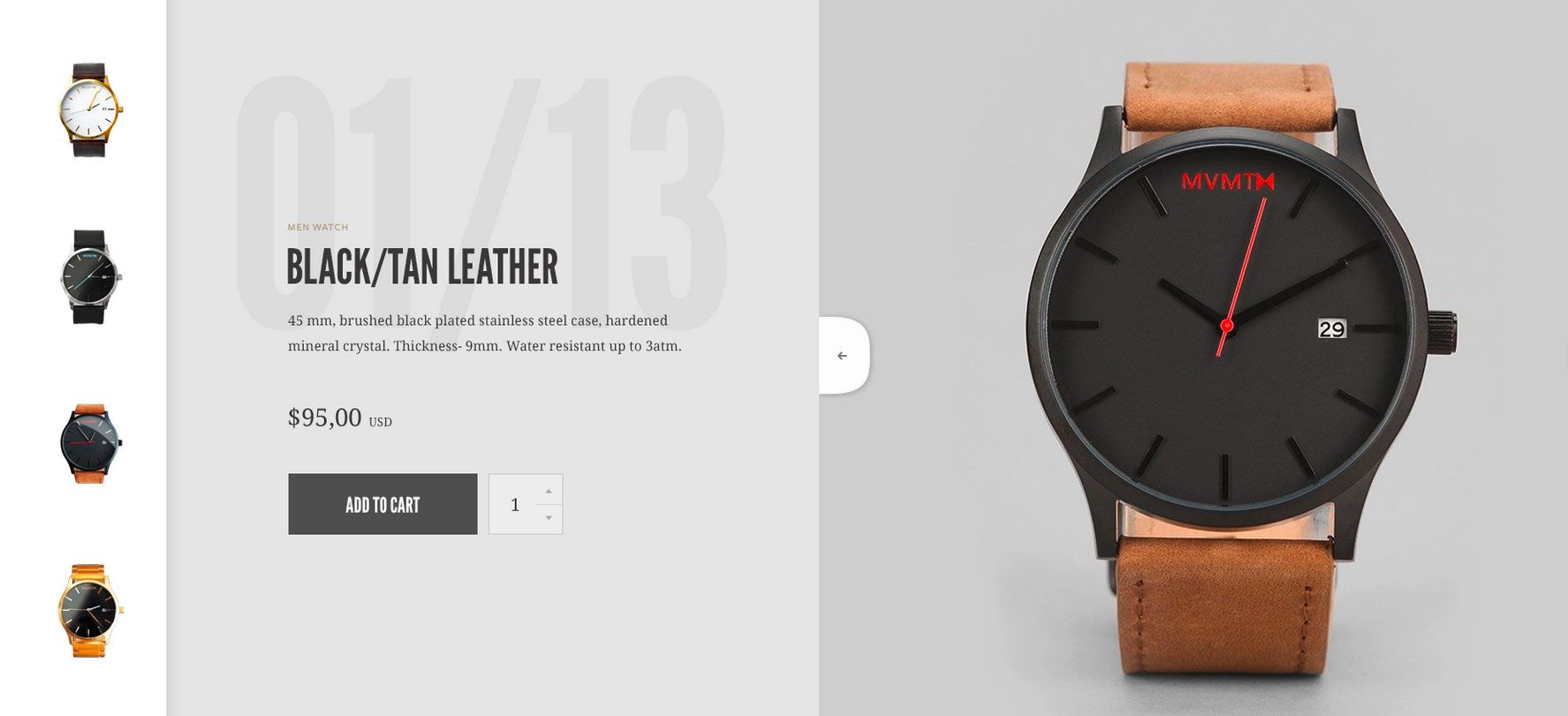
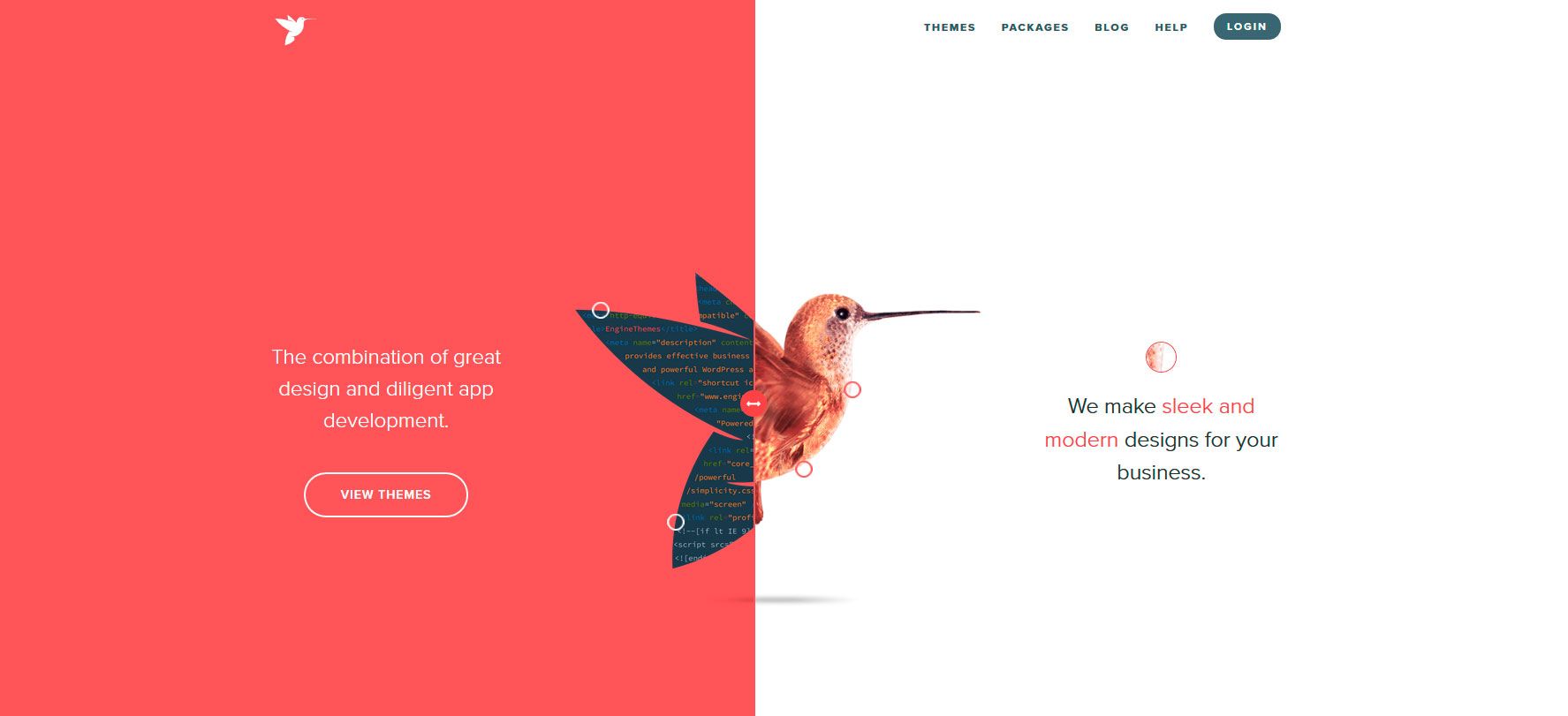
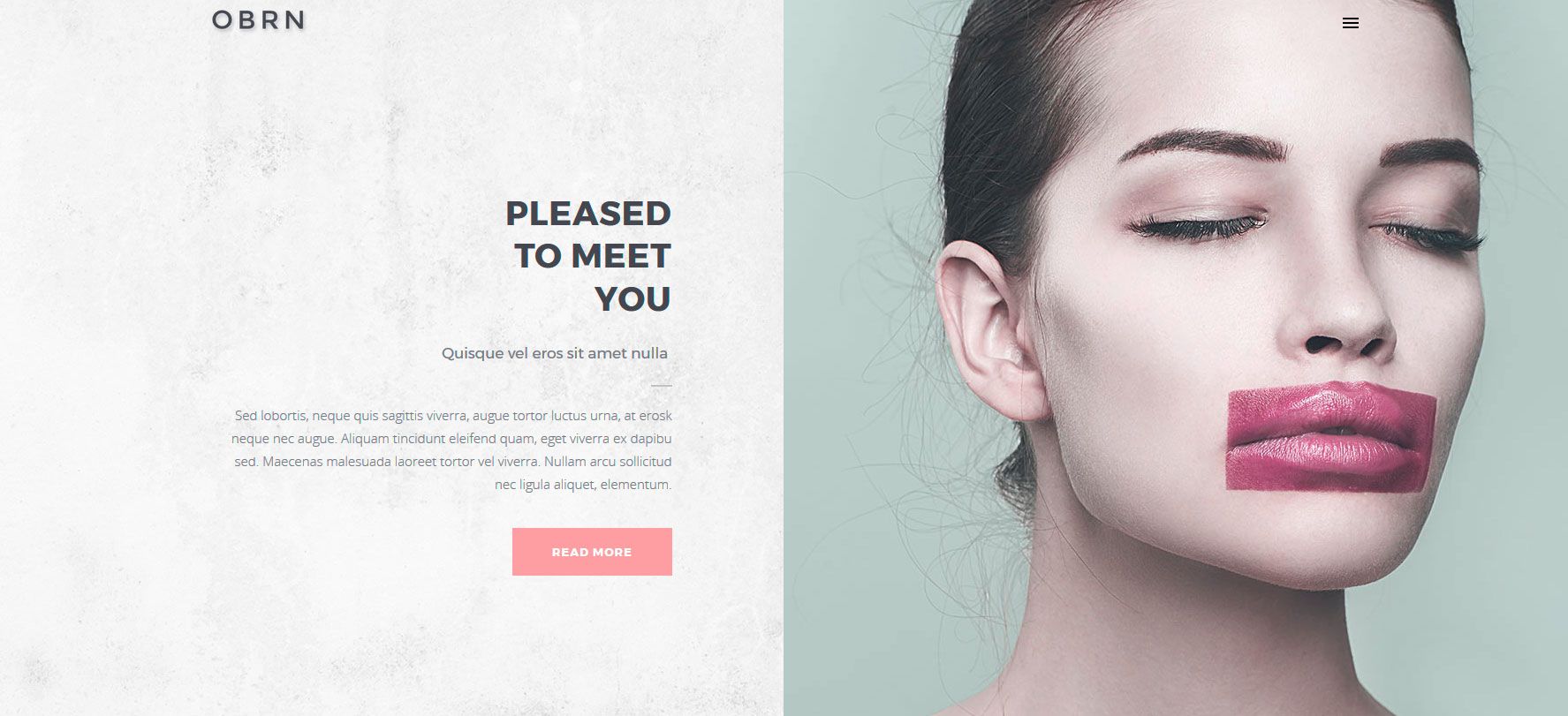
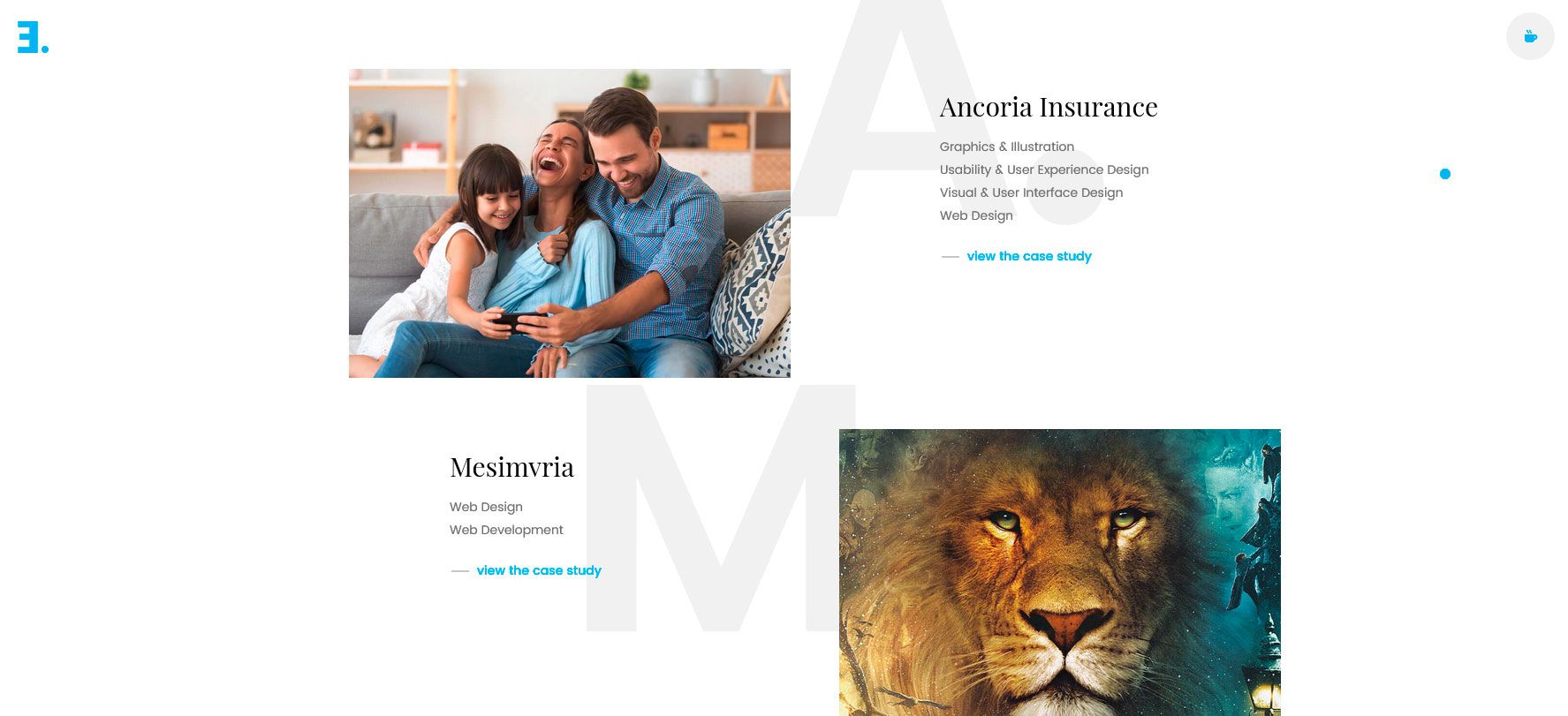
Les écrans divisés
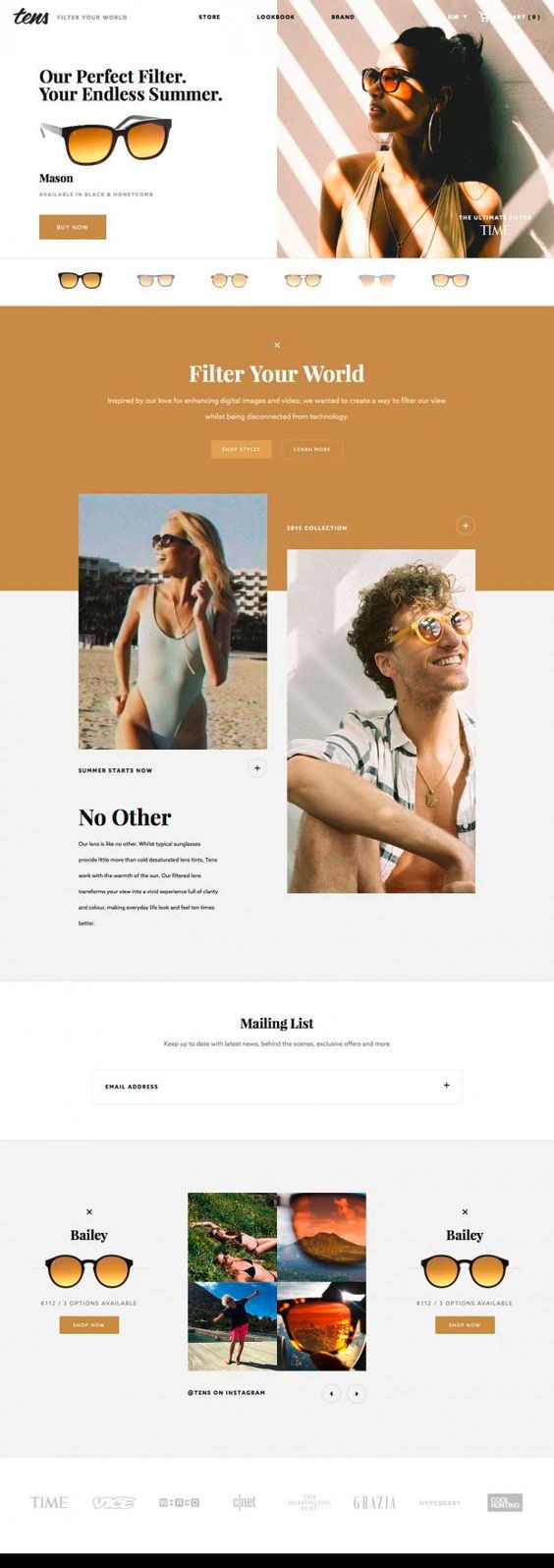
Diviser pour transmettre plus d’idées à la fois ! C’est le crédo des écrans divisés (ou split screen). Diviser l’écran en deux permet tout simplement de mettre en avant deux idées à la fois. Et c’est aussi une manière d’être créatif en s’affranchissant du format rectangulaire imposé par les écrans.
Il convient toutefois d’adopter un style épuré pour ne pas surcharger la page. On peut également jouer sur la symétrie ou ajouter des animations pour rendre la page plus dynamique.



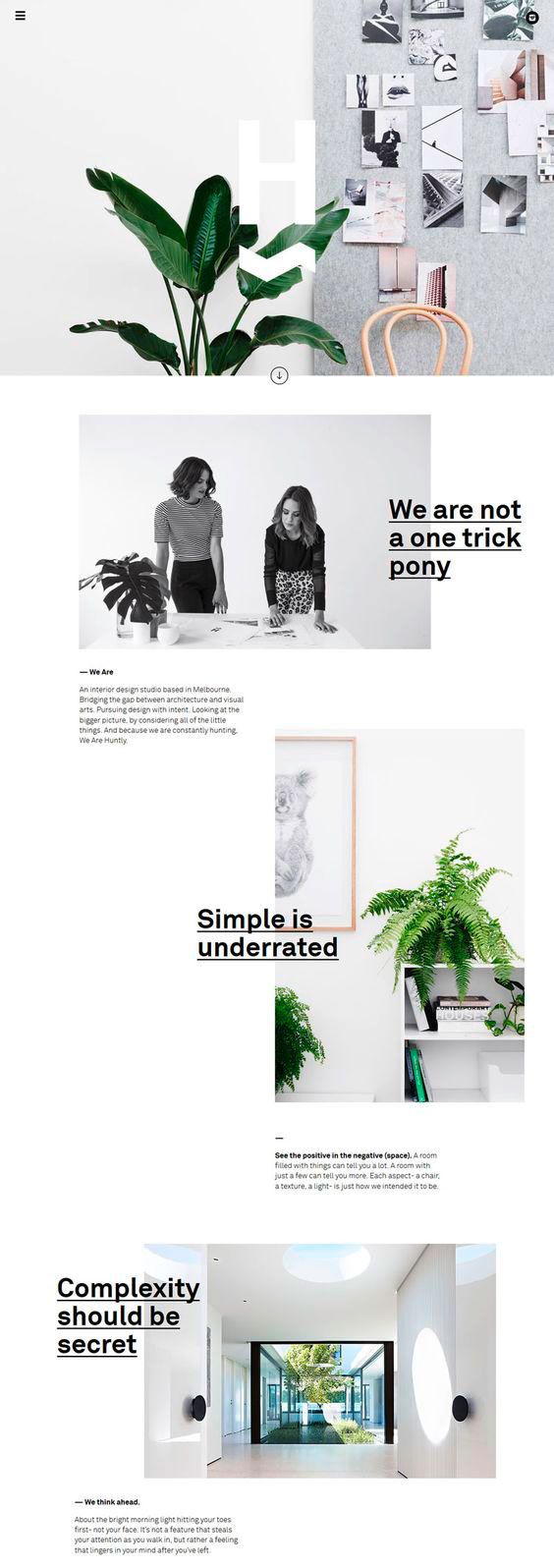
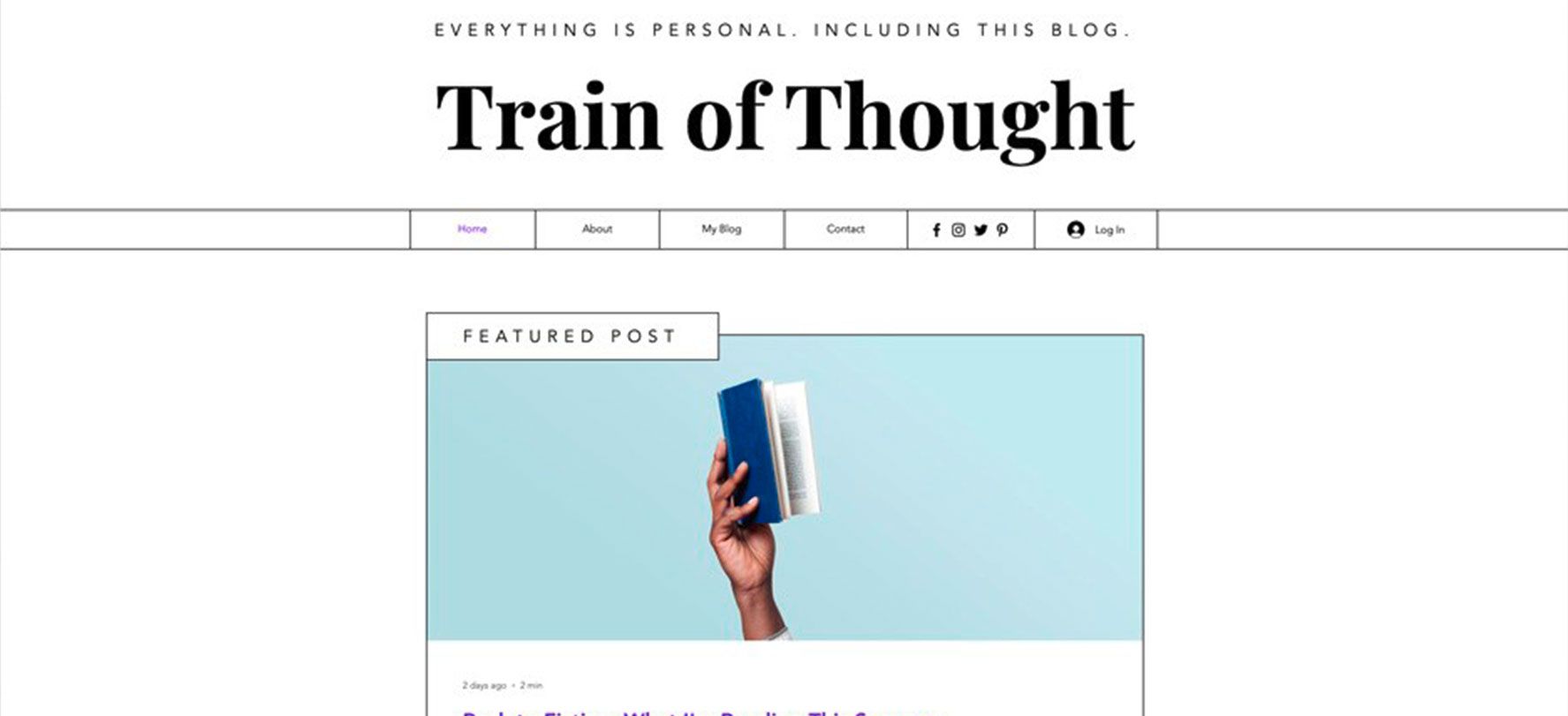
Les espaces blancs
Ici il ne s’agit pas de blocs blancs, mais une référence aux zones vides entre les éléments d’une page. Ils sont importants parce qu’ils donnent de la mesure à une page et permettent de distinguer les différents éléments entre eux. Ainsi, ces éléments reçoivent davantage d’attention.
A noter que lorsque l’on parle d’espace blanc, on parle davantage d’espace vide que de blanc. Si vous avez donc un arrière-plan coloré, cette technique fonctionne : c’est l’espace entre les éléments qui compte.


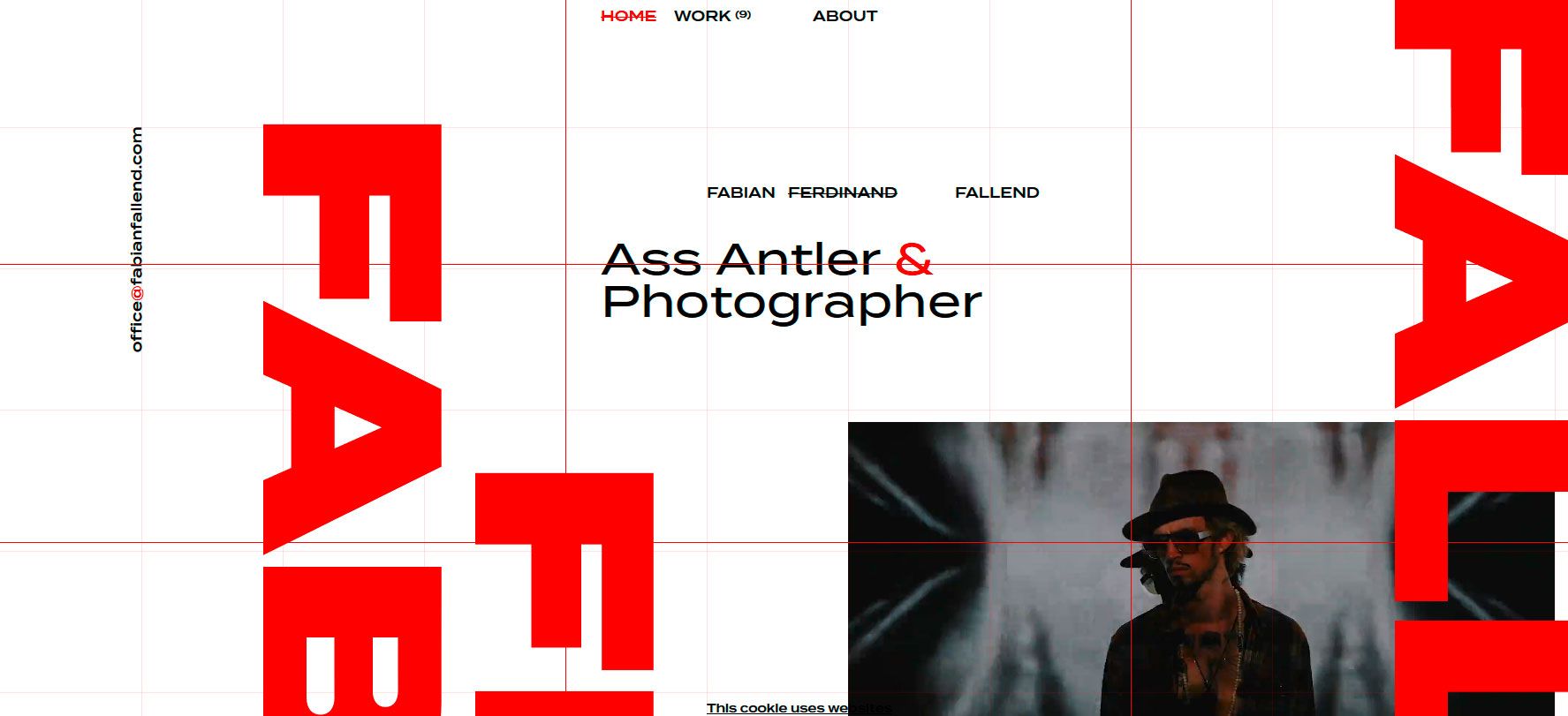
Les quadrillages
Le webdesign puisse une de ses sources d’inspiration dans le design des systèmes d’exploitation. La tendance pour le quadrillage en est une illustration. Ce qui était avant réservé au travail de maquette devient désormais un marqueur fort d’un design web. De fines lignes vont diviser les écrans, se croiser, et ainsi guider les yeux des internautes vers ce qui est important.


La superposition
Un texte par-dessus une vidéo. Ou une vidéo sur une autre vidéo. C’est la tendance de la superposition. L’idée ? Donner de la profondeur au design. Cela peut sembler incompatible avec les points précédents qui mettent en avant le souci d’un graphisme épuré, pourtant, les deux ne sont pas incompatibles. En effet, en intégrant des espaces blancs il est possible de garder une page épurée. On peut même jouer sur les effets avec les positionnements de typographies et l’utilisation d’animation comme l’effet parallaxe qui va donner une impression de mouvement à l’image.